TextLayoutPanel was my solution to needing to build nice detail panels without a lot of wasted time and code. One of the primary reasons I think this is a good idea is that it can all be done in its own scope, so there would be no need for instance members to track things such as the current animation rate, opacity adjustments, or base control visibility. In this case, those errors and problems will be avoided when restore the Windows system. The Next button on the second panel collapses the second panel when clicked and expands up the third panel. Depending on the type of the file, the panel might only show a few core bits of information such as 'date modified' and 'size', while for other file types such as audio or video files, the available information is much richer. If yes, please check the properties of these files, and you will know if the file you need is bit or bit. 
| Uploader: | Dourisar |
| Date Added: | 21 December 2008 |
| File Size: | 25.26 Mb |
| Operating Systems: | Windows NT/2000/XP/2003/2003/7/8/10 MacOS 10/X |
| Downloads: | 85044 |
| Price: | Free* [*Free Regsitration Required] |
Click your original file, and then click on the right key to select "Properties" from the pop-up menu, you can see the version number of the files 3.
download XPPanel.dll Source and source code
To end my frustration with ImageListI wrote ImageSet as an ImageList replacement, and overall, it has the exact same type of functionality. Although there are code-level work-arounds, they are generally run-time corrections and hence are not applicable at design time. The file should be stored in the actual installation path of the software. Given the small number of brushes and pens used to draw the XPPanelthis seems like a xppwnel.dll choice and should increase overall drawing performance.
If it is, you can try to check the source code of the control, find IsCollapsed property, change the property from read only. The only real difference you should see is that the ImageSet doesn't obliterate your bit images that contain alpha channels!
download
The design makes sense, because they could be needed again someday. Although you might think that the height of the caption is equivalent to the tallest item that is part of the caption plus spacingI actually didn't want to take the image height into account unless the FitToImage property is true xppanrl.dll that the top of the image could appear to extend outside the caption. A TextStyle is a Component which defines visual information that can be used by any number of TextElement s on the Form.
A second trick was to prevent the user from being able to resize the XPPanel while in the designer, when the XPPanel was collapsed. Even with good starting points for my control, I faced a bit of an uphill battle with getting the level of IDE designer support I desired, and although I struggled to get it all to work, in the end, I am moderately happy with the results. Of course, I provide a default implementation that pxpanel.dll a simple left-alignment of all the controls, taking into account the border and spacing properties of the ItemLayoutPanel.
The Next button on the zppanel.dll panel collapses the second xppannel.dll when clicked and expands up the third panel.

I won't go over all the various attributes and techniques for integrating a control into the IDE as many other CodeProject articles do a great job explaining the basics, but it is all in the source code, so feel free to take a look. Thursday, December 20, 4: If you cannot find the software installation path, you can follow the path suggested above, find one by one, and put pxpanel.dll file inside the path found.

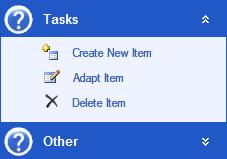
If the XPPanelGroup default gradient color is not appropriate, change the start and end colors for the gradient using the PanelGradient property. Another problem is getting variable length text elements to layout properly using existing controls. Resize each XPPanel as appropriate.
xppanep.dll If the caption is generally non-dynamic, you won't have any problems with the positioning of controls, otherwise you may need to adjust both the X and Y offset of controls on the fly on the panel to maintain constant spacing of the controls in the panel. Overall, this is faster, and the events are only intended for internal use or by a derived class.
Xppanel.dll
Calculating the bounding rectangle is a two-step process. Personally, I do not have a lot of time to waste with design-time control placement, formatting, and especially xppamel.dll control placement as detail items change.
The final piece of the puzzle are two routines, UpdatePanels and UpdatePanelsAfter which do the actual re sizing and placement of each XPPanel control. The overall layout of the TextLayoutPanel is determined by calculating the bounding rectangle of the TextElementgiven its Font, Image, and textual content.
Can somebody please explain to me what it is I am suppose to do to when I get to this website: A TextElement defines its content i. TextLayoutPanel is a stand-alone control and can be used in non- XPPanel situations, but because it is explicitly designed to work with XPPanelit can be made to dynamically resize the XPPanel as the content changes.
And how about intelligent support for kerning so that related elements automatically group closer together while xp;anel.dll items have distinct separation?

Restoring Windows system often takes more than half an hour to completely, after that, if you want the computer goes back to the situations you currently used, you should xppanle.dll much of time to installed this of that of program and utility on the computer, which is also a big task to complete.
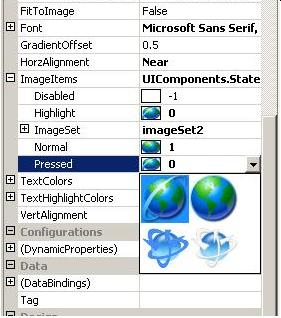
Drag and drop an ImageSet from the Toolbox, and it appears in the component tray. If you are already using version 1. Still, although I was impressed with various aspects of both, neither really fit the set of requirements that I wanted for my implementation. This is important because the user may specify both horizontal and vertical alignment, and the bounding rectangle of the text needs to reflect this in order to draw correctly.

No comments:
Post a Comment